- 欢迎来到Minecraft插件百科!
- 对百科编辑一脸懵逼?帮助:快速入门带您快速熟悉百科编辑!
- 因近日遭受攻击,百科现已限制编辑,有意编辑请加入插件百科企鹅群:223812289
React:修订间差异
无编辑摘要 |
Qsefthuopq(留言 | 贡献) 小 (→HUD监控) |
||
| (未显示1个用户的10个中间版本) | |||
| 第9行: | 第9行: | ||
|URL=[https://www.spigotmc.org/resources/react-smart-server-performance.21057/ React] | |URL=[https://www.spigotmc.org/resources/react-smart-server-performance.21057/ React] | ||
}} | }} | ||
== '''综述''' == | = '''综述''' = | ||
=== ''' | == '''开始使用''' == | ||
''' | 您好!欢迎来到性能管家快速入门指南!本指南将会指引您完成简单的设置,并学会配置性能管家! | ||
== '''{{Minecraft Color|&c|获取}} {{Minecraft Color|&0|性能管家}} ''' == | |||
您可以从[https://www.spigotmc.org/resources/react-smart-server-performance.21057/ {{Minecraft Color|&b|这里}}]来购买性能管家,然后,购买了之后,请保持性能管家的更新,并像往常一样,将性能管家放入\plugin文件夹中。完成这个 | |||
<strike>骚♂操作 | |||
</strike>后,你可以通过以下方式来进行重载 | |||
*通过PlugMan / plugman来进行重载([http://dev.bukkit.org/bukkit-plugins/plugman/ PlugMan]) | |||
*通过重启来进行重载 | |||
*你也可以通过/reload来进行重载,不过,作者并不推荐,这个方法并不对这个插件的重载有益处 | |||
== '''配置文件''' == | |||
一旦性能管家在您的服务器运行,您可以尝试着修改配置文件,也可以保存原样,但是,您要先检查一下,您的配置文件,这些配置文件,都是可以更改的,并且,更改起来很简单!! | |||
*Commands & Permissions | |||
*Monitoring | |||
*Configuring | |||
*Samplers | |||
*Reactions | |||
一旦您配置好了的话,您可以继续使用(但这不会立即更新你所修改的配置)或者,现在更新您所修改的配置,使用命令/react reload(/re reload)。 | |||
== '''监控系统''' == | |||
这个系统是性能管家的核心!可以帮助您确定您的服务器的性能(并且检测出是否出了问题)以及列出可能导致性能问题的原因,如果您想看更多介绍,请查看[https://github.com/VolmitSoftware/React/wiki/Monitoring 监控系统] | |||
= '''问题&BUG''' = | |||
[https://github.com/VolmitSoftware/React/wiki/Common-Issues 如果您想要提出一个问题&BUG,请您先仔细看一下这个页面]我们为此做了许多功课,并且,我们也很乐意为您解答问题,如果你有一些问题的话,请查看这个条目。 | |||
虽然性能管家能够完美兼容许多版本,但天有不测风云,会出现一些BUG&问题,为了更好的帮助出现这些问题的人,本条目将会不断地添加问题的解决方法 | |||
== '''关于Bukkit的''' == | |||
Bukkit服务端有许多版本,性能管家在这里的功能也会依照Bukkit的版本而进行不同性能的调整,请查看下面的列表,看看您的版本是否兼容? | |||
*Spigot(1.8/1.9) 完美运行,作者已进行测试 √ | |||
*PaperSpigot(1.8/1.9)请查看下面关于PaperSpigot的设置 | |||
*TacoSpigot(1.8/1.9)请查看下面关于PaperSpigot的设置,未经测试,尽量不要使用 | |||
*Migot(1.8)未经测试,尽量不要使用 | |||
*Bukkit(1.7.9)应该可以运行,但是作者并不推荐,况且也没测试过,推荐用Spigot | |||
*CraftBukkit(1.8/1.9)不推荐,推荐用Spigot | |||
== '''关于PaperSpigot的设置''' == | |||
在PaperSpigot中,有一些设置,可能会导致性能管家的报错,不过别担心,你只要确认,在你的Paper.yml中,你有以下配置文件 | |||
汉化↓:一定要把这个fire-physics-event-for-redstone:设置为True | |||
<nowiki># Ensure you set this to true</nowiki> | |||
汉化↓:如果你设置成了false | |||
<nowiki># If it is set to false, react will not be able</nowiki> | |||
汉化↓:那你糟了,性能管家将无法预防红石高频所带来的对服务器的压力 | |||
<nowiki># to fix any Redstone related problems.</nowiki> | |||
<nowiki>fire-physics-event-for-redstone: true</nowiki> | |||
== '''Java版本''' == | |||
尽管Java有虚拟机,兼容性能好,但是呢,你如果用了过时的版本,性能管家极有可能会报错,因为性能管家在Java 8上运行,您需要一个Java 8或者新出的Java 9才能运行性能管家,用Java 7的话,极有可能会报错 | |||
== '''我的世界版本栏''' == | |||
* 1.11.1 性能管家完美兼容 √ | |||
* 1.11 性能管家完美兼容 √ | |||
* 1.10.2 性能管家完美兼容 √ | |||
* 1.10.1 性能管家完美兼容 √ | |||
* 1.9.3 性能管家完美兼容 √ | |||
* 1.9.1 性能管家完美兼容 √ | |||
* 1.9 性能管家完美兼容 √ | |||
* 1.8.8 性能管家完美兼容 √ | |||
* 1.8.2 性能管家完美兼容 √ | |||
* 1.8.1 性能管家完美兼容 √ | |||
* 1.8 性能管家完美兼容 √ | |||
* 1.7.10 性能管家完美兼容,但是呢某些功能不能在较新版本的MC中使用,使得较新版本的MC地图渲染十分地缓慢。它们虽然可以工作,但实时监控系统十分难运行,通过后台来发送指令,极有可能无法运行,(如果无法运行,)它还会并且会发送一段消息给你。 | |||
== '''创世神插件版本''' == | |||
请确保您的创世神插件的版本是最新的,因为性能管家将会与创世神插件进行优化,优化掉那些延迟,目前呢,性能管家只是支持6.1及以上的版本 | |||
== '''如果上面的都不行的话''' == | |||
请尝试以下方法: | |||
*删掉\plugins文件夹中的\React插件文件夹 | |||
*来[https://github.com/VolmitSoftware/React/issues 这里]进行BUG提交 | |||
*在Skype (cyberpwn)或者[https://www.spigotmc.org/members/cyberpwn.81187/ 这里]来进行BUG提交 | |||
= '''命令与权限''' = | |||
== '''命令''' == | |||
{| class="wikitable" | |||
! 命令 | |||
! width=40% | 命令缩写 | |||
! width=40% | 描述 | |||
|- | |||
! colspan="3" style="background: #ABE" | 参照[[帮助:快速入门]]的模板 | |||
|- | |||
| /react | |||
| /re | |||
| 性能管家的总命令 | |||
|- | |||
| /react moniter | |||
| /re mon | |||
| 通过直播的形式(一个直播哪个地方,一个直播哪个领域)来进行监控 | |||
|- | |||
| /react graph | |||
| /re map | |||
| 刷新在地图上显示的服务器情况 | |||
|- | |||
| /react issues | |||
| /re book | |||
| 刷新显示哪里出了问题的BUG书 | |||
|- | |||
| /react help | |||
| /re help | |||
| 通过一本书来显示帮助列表 | |||
|- | |||
| /react reload | |||
| /re reload | |||
| 重载所有配置 | |||
|- | |||
|} | |||
== '''权限''' == | |||
性能管家是一个管理服务器性能的插件,这个插件很显然,不应该给玩家们来进行使用。这应该给你认识/熟悉的玩家,因为他们知道他们应该做什么,每个都有一个级别...这个权限不应该授予版主,应该授予管理员等...如果您非要给的话,那么,权限就是 react.* | |||
{| class="wikitable" | |||
! 权限 | |||
! width=40% | 权限描述 | |||
|- | |||
! colspan="3" style="background: #ABE" | 参照[[帮助:快速入门]]的模板 | |||
|- | |||
| React.* | |||
| 给予某人所有有关于性能管家的权限 | |||
|- | |||
| React.monitor | |||
| 给予某人所有有关于性能管家的监控系统的权限 | |||
|- | |||
| React.act | |||
| 给予某人进行操作性能管家的权限 | |||
|- | |||
| React.reload | |||
| 给予某人可以重载性能管家的权限 | |||
|} | |||
= '''配置文件''' = | |||
== '''配置文件说明''' == | |||
这个配置文件的位置在\plugins\React\config.yml | |||
<pre> | |||
# 切换调试插件时所发出的消息的开关. | |||
debug-messages: true | |||
runtime: | |||
# 禁用所有的性能优化(当你的监控系统没有反应时,你可以禁用然后再打开(禁用为true,打开为false)) | |||
disable-reactions: false | |||
startup: | |||
# 您可以在这里关闭检查更新 | |||
skip-update-check: false | |||
# 启用此功能后,将会使用Java清理机(GC),清除所有 | |||
# 启动时的垃圾,释放内存 | |||
prevent-memory-leaks: true | |||
# 你可以在这里关闭统计数据这个功能 | |||
anonymous-statistics: true | |||
lang: | |||
# 你可以在这里更改发送信息的前缀&书本的作者. | |||
tag-name: React | |||
</pre> | |||
= '''监控系统''' = | |||
性能管家是对网站开放的,你可以在网站上实时并且准确的了解到你服务器的性能,这可以在测试XX时使用,或者帮助你了解你的服务器正在运行什么,这会对你了解你现在运用的内存&卡顿时会为你提供一些许帮助 | |||
== '''地图上显示的帮助''' == | |||
你可以在我的世界的地图上查看服务器性能,你也可以将这个地图放在展示框上,不过,你必须要让你的地图可以显示画面(进行登录时一定要注意这一点),这样呢,才能够完美的显示 | |||
[[image:Mapping.png]] | |||
== '''HUD监控''' == | |||
要启用这个类型的监控,请使用命令/react moniter来启动,这个信息将会显示在标题栏上面,亦或是Tab列表中,如果你想关闭,只要再次输入这个命令便行了<br /> | |||
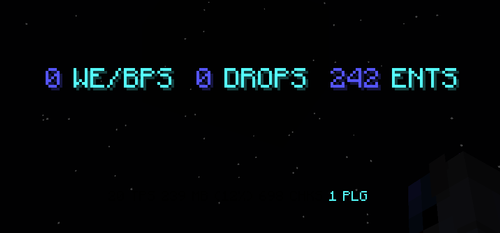
[[image:Monitor-none.png|500px]]<br /> | |||
小提示:Shift+鼠标滑轮<br /> | |||
当你想要在Tab列表中,查看不同的有关于您的服务器的数据,请使用Shift+鼠标滑轮,你可以查看下面的图片,获取更多信息...<br /> | |||
[[image:Monitor-tps.png|500px]]<br /> | |||
[[image:Monitor-mem.png|500px]]<br /> | |||
[[image:Monitor-world.png|500px]]<br /> | |||
[[image:Monitor-misc.png|500px]]<br /> | |||
= '''快速入门''' = | |||
详细请见{{Minecraft Color|&c|[第①章节:综述]}} | |||
= '''性能管家的优化''' = | |||
对于性能管家来说修复卡顿与高频,只不过是小菜一碟,况且,这些优化的东西都是不同的,您可以自己调控,有一些系统也会自己调控,你也可以通过性能管家来进行调控 | |||
== '''系统自动调控的''' == | |||
*红石高频 | |||
*高空水/岩浆 | |||
*多世界编辑 | |||
*TNT | |||
*卡顿的原因 | |||
*传送&掉落 | |||
== '''手动调控''' == | |||
*后台的垃圾清理 | |||
== '''既可以手动,也可以系统自动''' == | |||
*实体清理 | |||
*掉落物清理 | |||
= '''取样器''' = | |||
为了让性能管家正确地指出服务器问题所在,这个取样器有时候(频繁)检查特定的值&不正常的值,您可以进行配置(完全),但是,如果你没有一个适合自己的理由,请你不要配置,因为这些已经被大多数服务器认可为最好用的配置,但是,你也可以选择禁用某一项,下面几组条目,会引导你如何禁用,并且这一措施会更改监控系统的监控分布 | |||
*每一刻的秒数 | |||
*稳定性 | |||
*服务器的响应时间 | |||
*占用内存 | |||
*MAH/s(专有名词) | |||
*SPMS(又是一个专有名词) | |||
*估计使用了内存来加载方块(的确实数目)所占总内存的百分比 | |||
*服务器所有东西的加载方块速度 | |||
*每秒玩家加载世界的方块速 | |||
*红石每秒的使用量 | |||
*每个玩家的数据 | |||
*受到性能管家监控的插件的数据 | |||
*世界编辑每秒的方块 | |||
*对每一个世界的掉落物所加载的方块进行统计 | |||
*对实体加载方块的统计 | |||
= '''网页管理系统''' = | |||
要通过性能管家来在你的网页上显示您的服务器性能,您必须要以下的东西 | |||
*运行在您服务器上的性能管家的备份/副本 | |||
*运行在您的计算机上的性能管家软件的备份/副本 | |||
*服务器上以及其它程序未使用的端口 | |||
*没有防火墙的阻扰 | |||
*如果其他程序正在使用一个端口,请不要使用,如:25565 | |||
== '''链接网页的配置文件''' == | |||
请在\plugins\React\config.yml中找到 | |||
<pre> | |||
react-remote: | |||
users: | |||
cyberpwn: | |||
password: react123 | |||
enabled: false | |||
enable: false | |||
interval: 100 | |||
port: 8118 | |||
</pre> | |||
启用&重新创建一个 | |||
<pre> | |||
react-remote: | |||
users: #用户列表 | |||
cyberpwn: | |||
password: react123 | |||
enabled: false #在这里启用这个用户 | |||
Puretie: #用户名 | |||
password: betterPassword #这是密码 | |||
enabled: true # 注意我是如何启用这个用户的 | |||
enable: true # 这也必须启用 | |||
interval: 100 | |||
port: 8118 #端口 | |||
</pre> | |||
然后,在性能管家软件上添加一个链接 | |||
== '''常见问题''' == | |||
*确保你的用户名已启用 | |||
*确保安装性能管家的服务器的功能已启用(就是那个 <pre>enable: true # 这也必须启用 </pre>) | |||
*确保用户名&密码与配置的相匹配 | |||
*确保端口可以链接 | |||
*确保防火墙不会阻扰端口连接 | |||
*确保服务器以及其它应用程序没有在使用您的端口 | |||
*确保您的服务器允许端口绑定,而不是那个服务器真实的端口 | |||
= '''性能管家优化总条目''' = | |||
注明:该条目是本人增加,并非作者增加,为了更好的排版 | |||
== '''红石高频优化''' == | |||
=== '''它有什么作用''' === | |||
这一行为抑制了红石高频,例如你做了个红石循环,它会在适当的时候禁止循环,而你只要重新启动便行了,不会像其它插件一样,删掉红石,它的优化性能远远超过其它插件 | |||
=== '''它怎么触发''' === | |||
只要造成服务器卡顿时,它便会触发,禁止一些红石循环,并且删除一些造成大型卡顿的红石 | |||
=== '''配置文件''' === | |||
该配置在\plugins\React\reactions\action-suppress-redstone.yml中 | |||
<pre> | |||
component: | |||
# 你可以在这里禁用这个优化功能,但是,如果禁用了,它便不会再使用,除非你开启 | |||
# 性能管家仍然会发出警告,不过,不会自动解决红石高频 | |||
enable: true | |||
# 大多数的性能优化功能不会拥有秒间隔,但有些可以 | |||
# 你通常不用更改这个数据 | |||
interval: 20 | |||
action-suppress-redstone: | |||
# 你可以在这里禁用在适当的时机禁止红石循环 | |||
freeze-all-redstone-on-lag: true | |||
</pre> | |||
== '''高空水/岩浆优化''' == | |||
=== '''它有什么作用''' === | |||
它可以让水&岩浆停止流动(当然,不是将水变成冰),这样可以防止由于水&岩浆流动导致的方块更新导致卡顿 | |||
=== '''它怎样触发''' === | |||
只要在它造成服务器卡顿时便会启用,不过呢,有时候水/岩浆会自我更新,这可能与性能管家发生冲突 | |||
=== '''配置文件''' === | |||
该配置在\plugins\React\reactions\action-suppress-liquid.yml | |||
<pre> | |||
component: | |||
# 你可以在这里禁用这个优化功能,但是,如果禁用了,它便不会再使用,除非你开启 | |||
# 性能管家仍然会发出警告,不过,不会自动禁用液体流动 | |||
enable: true | |||
# 大多数的性能优化功能不会拥有秒间隔,但有些可以 | |||
# 你通常不用更改这个数据 | |||
interval: 20 | |||
action-suppress-liquid: | |||
# 你可以在这里禁用让岩浆/水停止流动的优化 | |||
freeze-all-liquid-on-lag: true | |||
</pre> | |||
== '''多世界编辑优化''' == | |||
=== '''它有什么作用''' === | |||
这个功能只能安装了AsyncWorldEdit才能使用,这个功能会暂停一些世界的编辑任务,但等一个编辑完毕,那个任务又会继续,通常,这样子是不会报错的,不过,如果你的内存不够的话,极有可能会报错的 | |||
=== '''它怎样触发''' === | |||
这个功能只在服务器卡顿时触发,因为多世界编辑的话,会造成卡顿,不过不会暂停,只有安装了这个才会暂停 | |||
=== '''配置文件''' === | |||
该配置在 \plugins\React\reactions\action-suppress-world-edit.yml | |||
<pre> | |||
component: | |||
# 你可以在这里禁用这个优化功能,但是,如果禁用了,它便不会再使用,除非你开启 | |||
# 性能管家仍然会发出警告,不过,不会自动暂停编辑 | |||
enable: true | |||
# 大多数的性能优化功能不会拥有秒间隔,但有些可以 | |||
# 你通常不用更改这个数据 | |||
interval: 20 | |||
action-suppress-world-edit: | |||
# 你可以在这里禁止暂停多世界编辑的优化 | |||
temp-pause-async-worldedit: true | |||
</pre> | |||
2018年6月30日 (六) 13:44的最新版本
| 外文名 | React (性能管家) |
| 作者 | VolmitSoftware |
| 最新版本 | 6.558 |
| 源地址 | React |
综述
开始使用
您好!欢迎来到性能管家快速入门指南!本指南将会指引您完成简单的设置,并学会配置性能管家!
获取 性能管家
您可以从这里来购买性能管家,然后,购买了之后,请保持性能管家的更新,并像往常一样,将性能管家放入\plugin文件夹中。完成这个
骚♂操作
后,你可以通过以下方式来进行重载
- 通过PlugMan / plugman来进行重载(PlugMan)
- 通过重启来进行重载
- 你也可以通过/reload来进行重载,不过,作者并不推荐,这个方法并不对这个插件的重载有益处
配置文件
一旦性能管家在您的服务器运行,您可以尝试着修改配置文件,也可以保存原样,但是,您要先检查一下,您的配置文件,这些配置文件,都是可以更改的,并且,更改起来很简单!!
- Commands & Permissions
- Monitoring
- Configuring
- Samplers
- Reactions
一旦您配置好了的话,您可以继续使用(但这不会立即更新你所修改的配置)或者,现在更新您所修改的配置,使用命令/react reload(/re reload)。
监控系统
这个系统是性能管家的核心!可以帮助您确定您的服务器的性能(并且检测出是否出了问题)以及列出可能导致性能问题的原因,如果您想看更多介绍,请查看监控系统
问题&BUG
如果您想要提出一个问题&BUG,请您先仔细看一下这个页面我们为此做了许多功课,并且,我们也很乐意为您解答问题,如果你有一些问题的话,请查看这个条目。 虽然性能管家能够完美兼容许多版本,但天有不测风云,会出现一些BUG&问题,为了更好的帮助出现这些问题的人,本条目将会不断地添加问题的解决方法
关于Bukkit的
Bukkit服务端有许多版本,性能管家在这里的功能也会依照Bukkit的版本而进行不同性能的调整,请查看下面的列表,看看您的版本是否兼容?
- Spigot(1.8/1.9) 完美运行,作者已进行测试 √
- PaperSpigot(1.8/1.9)请查看下面关于PaperSpigot的设置
- TacoSpigot(1.8/1.9)请查看下面关于PaperSpigot的设置,未经测试,尽量不要使用
- Migot(1.8)未经测试,尽量不要使用
- Bukkit(1.7.9)应该可以运行,但是作者并不推荐,况且也没测试过,推荐用Spigot
- CraftBukkit(1.8/1.9)不推荐,推荐用Spigot
关于PaperSpigot的设置
在PaperSpigot中,有一些设置,可能会导致性能管家的报错,不过别担心,你只要确认,在你的Paper.yml中,你有以下配置文件
汉化↓:一定要把这个fire-physics-event-for-redstone:设置为True
# Ensure you set this to true
汉化↓:如果你设置成了false
# If it is set to false, react will not be able
汉化↓:那你糟了,性能管家将无法预防红石高频所带来的对服务器的压力
# to fix any Redstone related problems.
fire-physics-event-for-redstone: true
Java版本
尽管Java有虚拟机,兼容性能好,但是呢,你如果用了过时的版本,性能管家极有可能会报错,因为性能管家在Java 8上运行,您需要一个Java 8或者新出的Java 9才能运行性能管家,用Java 7的话,极有可能会报错
我的世界版本栏
- 1.11.1 性能管家完美兼容 √
- 1.11 性能管家完美兼容 √
- 1.10.2 性能管家完美兼容 √
- 1.10.1 性能管家完美兼容 √
- 1.9.3 性能管家完美兼容 √
- 1.9.1 性能管家完美兼容 √
- 1.9 性能管家完美兼容 √
- 1.8.8 性能管家完美兼容 √
- 1.8.2 性能管家完美兼容 √
- 1.8.1 性能管家完美兼容 √
- 1.8 性能管家完美兼容 √
- 1.7.10 性能管家完美兼容,但是呢某些功能不能在较新版本的MC中使用,使得较新版本的MC地图渲染十分地缓慢。它们虽然可以工作,但实时监控系统十分难运行,通过后台来发送指令,极有可能无法运行,(如果无法运行,)它还会并且会发送一段消息给你。
创世神插件版本
请确保您的创世神插件的版本是最新的,因为性能管家将会与创世神插件进行优化,优化掉那些延迟,目前呢,性能管家只是支持6.1及以上的版本
如果上面的都不行的话
请尝试以下方法:
命令与权限
命令
| 命令 | 命令缩写 | 描述 |
|---|---|---|
| 参照帮助:快速入门的模板 | ||
| /react | /re | 性能管家的总命令 |
| /react moniter | /re mon | 通过直播的形式(一个直播哪个地方,一个直播哪个领域)来进行监控 |
| /react graph | /re map | 刷新在地图上显示的服务器情况 |
| /react issues | /re book | 刷新显示哪里出了问题的BUG书 |
| /react help | /re help | 通过一本书来显示帮助列表 |
| /react reload | /re reload | 重载所有配置 |
权限
性能管家是一个管理服务器性能的插件,这个插件很显然,不应该给玩家们来进行使用。这应该给你认识/熟悉的玩家,因为他们知道他们应该做什么,每个都有一个级别...这个权限不应该授予版主,应该授予管理员等...如果您非要给的话,那么,权限就是 react.*
| 权限 | 权限描述 | |
|---|---|---|
| 参照帮助:快速入门的模板 | ||
| React.* | 给予某人所有有关于性能管家的权限 | |
| React.monitor | 给予某人所有有关于性能管家的监控系统的权限 | |
| React.act | 给予某人进行操作性能管家的权限 | |
| React.reload | 给予某人可以重载性能管家的权限 | |
配置文件
配置文件说明
这个配置文件的位置在\plugins\React\config.yml
# 切换调试插件时所发出的消息的开关. debug-messages: true runtime: # 禁用所有的性能优化(当你的监控系统没有反应时,你可以禁用然后再打开(禁用为true,打开为false)) disable-reactions: false startup: # 您可以在这里关闭检查更新 skip-update-check: false # 启用此功能后,将会使用Java清理机(GC),清除所有 # 启动时的垃圾,释放内存 prevent-memory-leaks: true # 你可以在这里关闭统计数据这个功能 anonymous-statistics: true lang: # 你可以在这里更改发送信息的前缀&书本的作者. tag-name: React
监控系统
性能管家是对网站开放的,你可以在网站上实时并且准确的了解到你服务器的性能,这可以在测试XX时使用,或者帮助你了解你的服务器正在运行什么,这会对你了解你现在运用的内存&卡顿时会为你提供一些许帮助
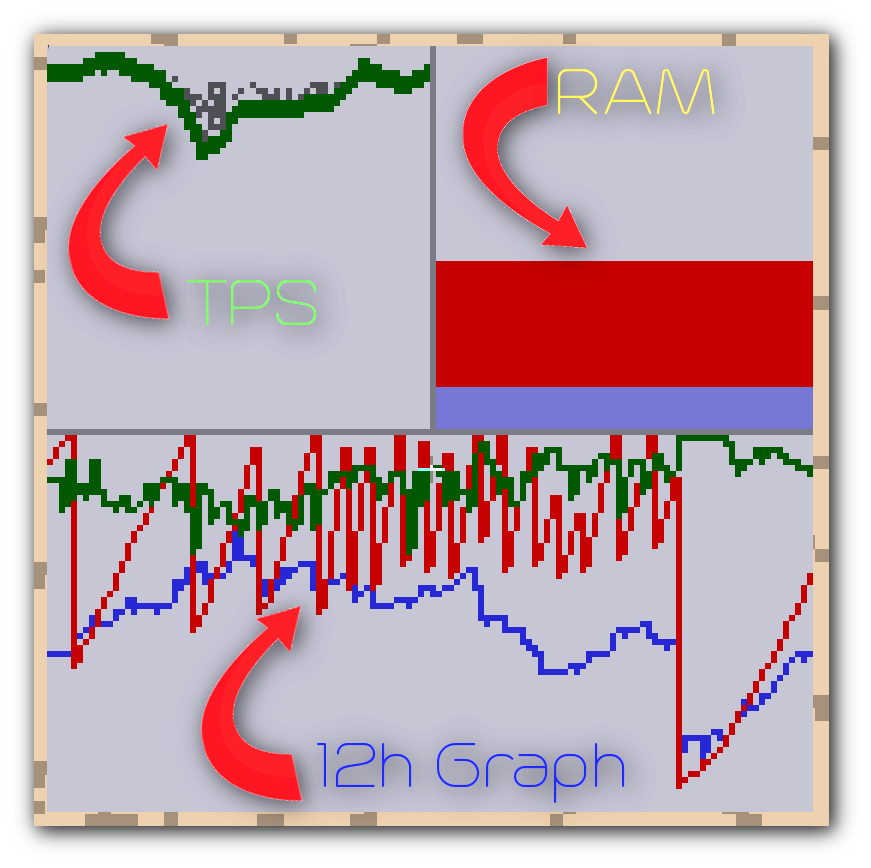
地图上显示的帮助
你可以在我的世界的地图上查看服务器性能,你也可以将这个地图放在展示框上,不过,你必须要让你的地图可以显示画面(进行登录时一定要注意这一点),这样呢,才能够完美的显示

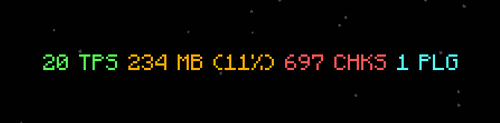
HUD监控
要启用这个类型的监控,请使用命令/react moniter来启动,这个信息将会显示在标题栏上面,亦或是Tab列表中,如果你想关闭,只要再次输入这个命令便行了
小提示:Shift+鼠标滑轮
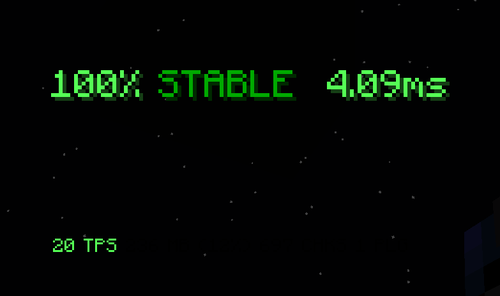
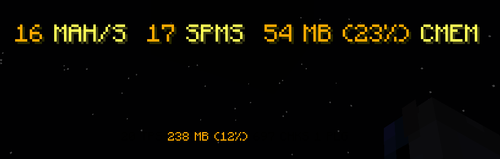
当你想要在Tab列表中,查看不同的有关于您的服务器的数据,请使用Shift+鼠标滑轮,你可以查看下面的图片,获取更多信息...




快速入门
详细请见[第①章节:综述]
性能管家的优化
对于性能管家来说修复卡顿与高频,只不过是小菜一碟,况且,这些优化的东西都是不同的,您可以自己调控,有一些系统也会自己调控,你也可以通过性能管家来进行调控
系统自动调控的
- 红石高频
- 高空水/岩浆
- 多世界编辑
- TNT
- 卡顿的原因
- 传送&掉落
手动调控
- 后台的垃圾清理
既可以手动,也可以系统自动
- 实体清理
- 掉落物清理
取样器
为了让性能管家正确地指出服务器问题所在,这个取样器有时候(频繁)检查特定的值&不正常的值,您可以进行配置(完全),但是,如果你没有一个适合自己的理由,请你不要配置,因为这些已经被大多数服务器认可为最好用的配置,但是,你也可以选择禁用某一项,下面几组条目,会引导你如何禁用,并且这一措施会更改监控系统的监控分布
- 每一刻的秒数
- 稳定性
- 服务器的响应时间
- 占用内存
- MAH/s(专有名词)
- SPMS(又是一个专有名词)
- 估计使用了内存来加载方块(的确实数目)所占总内存的百分比
- 服务器所有东西的加载方块速度
- 每秒玩家加载世界的方块速
- 红石每秒的使用量
- 每个玩家的数据
- 受到性能管家监控的插件的数据
- 世界编辑每秒的方块
- 对每一个世界的掉落物所加载的方块进行统计
- 对实体加载方块的统计
网页管理系统
要通过性能管家来在你的网页上显示您的服务器性能,您必须要以下的东西
- 运行在您服务器上的性能管家的备份/副本
- 运行在您的计算机上的性能管家软件的备份/副本
- 服务器上以及其它程序未使用的端口
- 没有防火墙的阻扰
- 如果其他程序正在使用一个端口,请不要使用,如:25565
链接网页的配置文件
请在\plugins\React\config.yml中找到
react-remote:
users:
cyberpwn:
password: react123
enabled: false
enable: false
interval: 100
port: 8118
启用&重新创建一个
react-remote:
users: #用户列表
cyberpwn:
password: react123
enabled: false #在这里启用这个用户
Puretie: #用户名
password: betterPassword #这是密码
enabled: true # 注意我是如何启用这个用户的
enable: true # 这也必须启用
interval: 100
port: 8118 #端口
然后,在性能管家软件上添加一个链接
常见问题
- 确保你的用户名已启用
- 确保安装性能管家的服务器的功能已启用(就是那个
enable: true # 这也必须启用
) - 确保用户名&密码与配置的相匹配
- 确保端口可以链接
- 确保防火墙不会阻扰端口连接
- 确保服务器以及其它应用程序没有在使用您的端口
- 确保您的服务器允许端口绑定,而不是那个服务器真实的端口
性能管家优化总条目
注明:该条目是本人增加,并非作者增加,为了更好的排版
红石高频优化
它有什么作用
这一行为抑制了红石高频,例如你做了个红石循环,它会在适当的时候禁止循环,而你只要重新启动便行了,不会像其它插件一样,删掉红石,它的优化性能远远超过其它插件
它怎么触发
只要造成服务器卡顿时,它便会触发,禁止一些红石循环,并且删除一些造成大型卡顿的红石
配置文件
该配置在\plugins\React\reactions\action-suppress-redstone.yml中
component: # 你可以在这里禁用这个优化功能,但是,如果禁用了,它便不会再使用,除非你开启 # 性能管家仍然会发出警告,不过,不会自动解决红石高频 enable: true # 大多数的性能优化功能不会拥有秒间隔,但有些可以 # 你通常不用更改这个数据 interval: 20 action-suppress-redstone: # 你可以在这里禁用在适当的时机禁止红石循环 freeze-all-redstone-on-lag: true
高空水/岩浆优化
它有什么作用
它可以让水&岩浆停止流动(当然,不是将水变成冰),这样可以防止由于水&岩浆流动导致的方块更新导致卡顿
它怎样触发
只要在它造成服务器卡顿时便会启用,不过呢,有时候水/岩浆会自我更新,这可能与性能管家发生冲突
配置文件
该配置在\plugins\React\reactions\action-suppress-liquid.yml
component: # 你可以在这里禁用这个优化功能,但是,如果禁用了,它便不会再使用,除非你开启 # 性能管家仍然会发出警告,不过,不会自动禁用液体流动 enable: true # 大多数的性能优化功能不会拥有秒间隔,但有些可以 # 你通常不用更改这个数据 interval: 20 action-suppress-liquid: # 你可以在这里禁用让岩浆/水停止流动的优化 freeze-all-liquid-on-lag: true
多世界编辑优化
它有什么作用
这个功能只能安装了AsyncWorldEdit才能使用,这个功能会暂停一些世界的编辑任务,但等一个编辑完毕,那个任务又会继续,通常,这样子是不会报错的,不过,如果你的内存不够的话,极有可能会报错的
它怎样触发
这个功能只在服务器卡顿时触发,因为多世界编辑的话,会造成卡顿,不过不会暂停,只有安装了这个才会暂停
配置文件
该配置在 \plugins\React\reactions\action-suppress-world-edit.yml
component: # 你可以在这里禁用这个优化功能,但是,如果禁用了,它便不会再使用,除非你开启 # 性能管家仍然会发出警告,不过,不会自动暂停编辑 enable: true # 大多数的性能优化功能不会拥有秒间隔,但有些可以 # 你通常不用更改这个数据 interval: 20 action-suppress-world-edit: # 你可以在这里禁止暂停多世界编辑的优化 temp-pause-async-worldedit: true